シンプルな仕組みで可能性は無限
デザイン(HTML)にタグを入れるだけ。
通常のHTMLタグと同様にコンテンツのタグを入れれば出来上がります。
「新着情報」を例に
まず「新着情報」ではTOPページと新着情報ページの2個のHTMLを生成します。
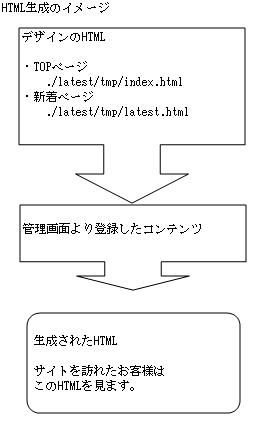
HTML生成のイメージ

デザインに管理画面で入力したのコンテンツを埋め込みHTMLを生成します。
コンテンツの数分、繰り返して展開してHTMLを生成します。
管理画面よりコンテンツを追加・修正出来ます。
つまり、一度デザインが決まれば
お客様でもコンテンツを追加・修正できます
当サイトの「新着情報のHTML」

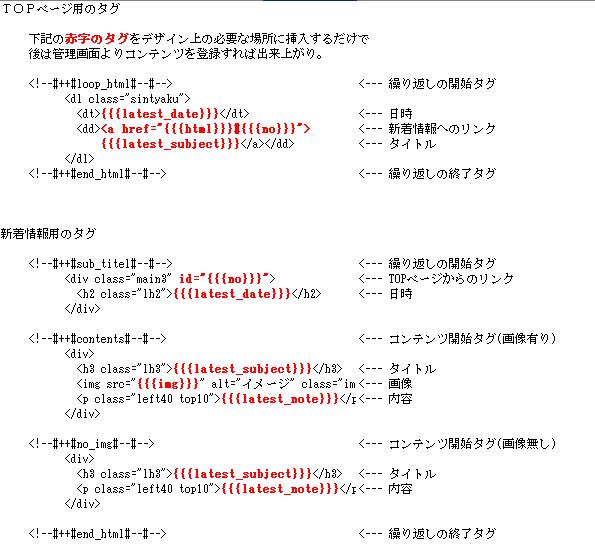
TOPページと新着情報の必要な箇所にコンテンツ用タグを配置します。
右記の画像を参照して下さい。
サンプルではHTMLのタグとして DL や DEV を使用していますが
デザインに合わせ必要な場所にタグを埋め込んで頂ければ
埋め込まれたコンテンツタグが管理画面より入力された内容に変わります
新着情報のコンテンツ用タグ

タグは5種類
1.日時(必須) latest_date
2.タイトル(必須) latest_subject
3.内容(必須) latest_note
4.画像ファイル img
5.作成するhtml名称 html
後ろの「latest_date・・」がHTMLに埋め込むタグです
実際には {{{latest_date}}} と{}で閉じて使用します。
尚、「作成するhtml名称」はTOPページから「新着情報」にリンクするために必要です。
フォルダやHTML名を変えれば
「新着情報、汎用ページ、メール送信」は複数個作成できます。
無論、各デザインは変えられた方がベストです
実際の組み込み作業
当サイトの内容をそのままお渡ししますので。
1.デザイン(HTML)を変更
2.コンテンツの変更で直ぐに使用できます。
圧縮(zip)ファイルでお送りします。

PCで適当なフォルダを指定して解凍して頂ければ
右記の画像の様にサブフォルダ「tmp」が有ります。
tempの「TOP(index.html)、新着(latest.html)」を修正してサーバーにアップ。
後はサーバーの管理画面よりコンテンツを登録すれば出来上がりです。
設置いたします
機能として「画像のリサイズ・等」ご紹介していない便利な機能が入っていますが
お客様のご用意されたサーバーによっては旨く動かない場合も有ります。
例えば 画像のリサイズ (大きな画像を指定したサイズに圧縮)では
サーバーの制約上、2Mを越える画像をアップロード出来ない
この所、デジカメの性能アップで上記制約のクレームが多く寄せられ、当方も困っています _(o_o;;
その際にはご相談させて頂き、ご不満であればキャンセル扱いとさせて頂きます。
又、お客様独自の機能追加に関してもご相談願えれば幸いです。
Copyright ©2004 (OWL企画) All Rights Reserved.

